Redefining the Path to Fluency
Role
Solo student project for Junior Design Credit
Timeline
Sept-Dec 2022 (15 weeks)
Tools
Figma, Notion
Table of Contents
Backstory and Problem Statement
Empathize, Conceptualize, and Design
Final Pages
Language learners need help progressing beyond the intermediate level due to various factors hindering motivation and impeding the path to advanced proficiency.
The Problem
The Objective
Through user-centric design methods, create a motivating and innovative platform to bridge the gap in Japanese language learning for intermediate learners.
Setting the Stage
The Backstory
I'd like you to reflect on a skill you're proud of, one you've invested time into learning and continue cultivating in your life.
What initially motivated you to learn it, and how did you think the learning journey would go?
Many assume the more they know about a subject, the easier it will be to learn more. I mean, that makes a lot of sense, right?
But in reality, learning often involves obstacles and challenges, especially self-taught skills. In the language learning community, there is a point of diminishing returns called the "intermediate slump.”
Expectation
Reality
During my language-learning journey, I faced this challenge first-hand. I felt lost and discouraged about how to grow and move forward. I ended up taking a 2-year break, not intentionally, just slowly letting go. This problem was not unique to me; I saw this hardship demotivate many of my friends who were also studying Japanese. In fact, many of them gave up altogether, even though they spent years making it to the intermediate level.
I knew this was a problem I wanted to solve for a community that had helped me grow in numerous ways.
The Design Process
Empathize, Conceptualize, Design
When I first went to tackle this problem, I was intimidated. So many language apps have millions of users and brilliant people creating them; how could I make something different and successful?
Empathize
User Interviews
Methodology
Key Findings + addressing user wants
Persona
Of course, for every UX designer, the answer lies with the user. Many current apps focus on a broad audience, whereas I could concentrate on a specific niche of users, intermediate (N3) Japanese learners, to deeply understand their needs and pain points.
I conducted qualitative in-person interviews with five intermediate Japanese learners to learn more about their needs and motivations.
Some of my research questions included:
Why did you start studying Japanese?
Which tools have been most/least helpful and why?
What has kept you motivated to study Japanese?
What’s missing ? Competitive Analysis
Current Pain Points
The Disconnect from Users’ Needs
Disclaimer: I believe that DuoLingo and WaniKani are excellent applications that have revolutionized language learning for many and are successfully designed for the companies' specific goals.
seemingly random words and sentences
users aren’t learning what they want/need for their personal goals.
not enough variety of content
users struggle to apply learnings outside of the app
Based on the two user needs I found when researching, the competition was only addressing one of two core user needs.
having a clear and attainable goal
having a quick and accessible tool
Empathize Summary
Conceptualize
Translating user needs into product goals
Task Flow
Ensuring user needs are met in initial drafts
Ideating and Wireframing
I was shocked at how many insights I discovered through intimate talks with various users. My decision to focus on a specific target audience allowed me to deeply understand their unique needs and wants within the problem space.
Moving forward, my goals for this phase were
Continue to keep the user in focus!
Explore various possibilities (I challenged myself to have at least three solid ideas to move forward with)
With prior findings in-mind, I employed a user-centric approach to shaping the initial concept and project direction through
defining the product goals based on users’ wants and needs
ideating and iterating with sketches and wireframes
user goal: Improve Japanese, which would be done in-app by completing a lesson
user needs: quick and to-the-point flow to complete a lesson
Utilizing the users’ goals and needs, I defined the main flow of the app as starting and finishing a lesson
dedicated progress bar: addresses the need to have a clear and attainable goal
homepage emphasizes lessons and progress: aligns with users’ main desire to improve Japanese skills
variety of content: lack of variety of content was a current pain point
Design
The Homepage Challenge: Desirability Testing
Methodology
Key Takeaways
While designing, I found that many pages had well-known best practices that I could use to guide my designs. But since the homepage was innovative and unique, it was the most challenging portion to create.
I created lo-fi variations of 3 versions and asked students of Japanese to comment on the designs, such as
"How does this make you feel?"
"Can you describe what you see?"
Usability Testing
Measuring Success
First Round Findings + Changes
Second Round Findings + Changes
I conducted two in-person usability tests with two separate iterations to discover where my designs could be improved and if they met the users’ needs.
Success scenario: the user intuitively knows how to start the next lesson and quickly and easily understands the app's layout with little to no confusion.
Accessibility Evaluation + UI Updates
Changed colors to ensure they fit the WCAG AA contrast guidelines.
Ensured color was not the only factor distinguishing hierarchy
Changed buttons to be at least 44 x 44 pixels (WCAG recommendation)
Checked designs against various color-blind simulations
The Solution
1. Provide valuable content on an accessible platform
2. Track progress towards a real-world applicable goal
(even in dark mode)
3. Complete daily lessons
Final Pages
Onboarding
Homepage
multiple choice
empty state
Lesson
flashcard
full state
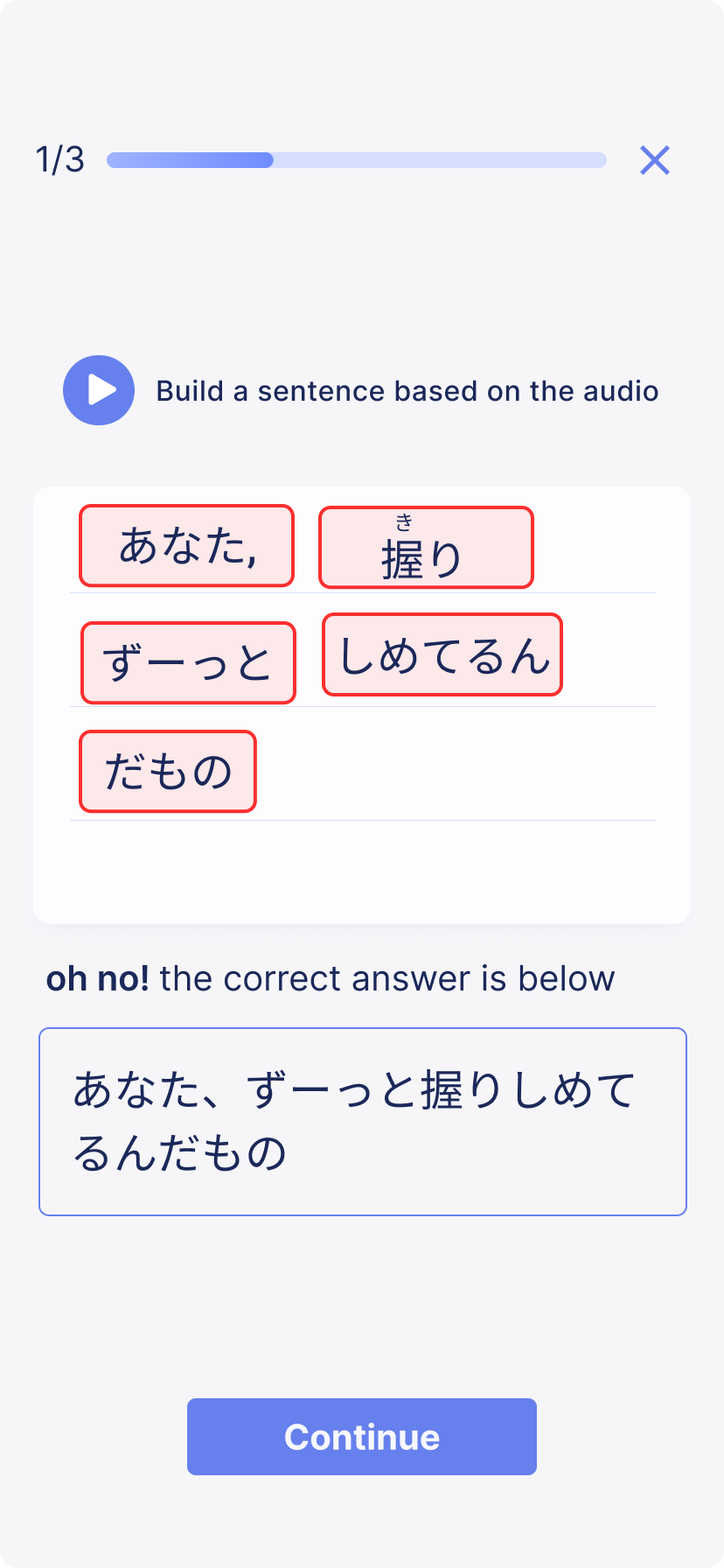
sentence builder
lesson summary
Figma Prototype
Lessons Learned
Here are some of my biggest takeaways
Because this was my first solo project, I realized how helpful teammates are in generating and discussing ideas, getting feedback, and working through challenges together. There were many times I felt stuck, knowing the current designs weren't where I wanted them to be but I was unsure how to move forward. In these moments, the best thing I did for myself was reach out for help. Though it can feel vulnerable, people are more willing to help out than we think.
Every time I tested my designs, I was surprised by how many insights I gained and ideas for where to take the project next. I always knew that focusing on the user was key, but this project emphasized that I there is so much to learn from the user. So when in doubt, USER TEST.
If you’ve stuck around til here, thanks so much and I hope you enjoyed 😊
Real Quotes from Real People
“This app doesn’t feel like studying, it’s exciting to work towards the goal of understanding a movie.”
Kelley
“Let me know when you launch your app! I definitely wanna try it out”
Daniel
“As an intermediate language learner, this idea really resonates with me.”
Channing