Shop Smarter, Earn Better: Where Rewards Meet Convenience
Role
I was on a team with 3 developers, so I took on everything design during this hackathon
Timeline
July 20-22 2023, 48-hours
Context
While interning at NCR, they put on a hackathon to collaborate and create innovative technology-based projects to address specific challenges. We had 48 hours to ideate and build a solution.
Tools
Figma, Adobe Premiere, Adobe After Effects
Design the Right Thing
Discovering a viable solution for a real-world problem
Before we could do any building, we had to know our problem and solution (though this would develop and change over the next 24 hours).
The team and I dedicated 4 hours to ideating and took a design-thinking approach to our problem-solving strategy.
One of the first things we did was come up with as many ideas as possible and wrote them down on sticky notes.
Once we felt like we had dumped every possible solution out of our brains, we utilized an impact vs. effort model to graph and compare our ideas.
As we talked to more people in the company, the idea of creating an integrated rewards system became increasingly relevant. In fact, 7 out of 8 people said that this was a problem, and many were confused as to why a solution had not been implemented yet.
Based on our prioritization model and talks with current employees, we decided to move forward with a consumer-facing product that allowed shoppers to earn NCR points whenever they used an NCR POS.
To gain a better understanding of our solution from a user’s perspective, we storyboarded a use case with the product.
Discovery: what user needs exist?
ideation workshop
Define: which problems are worth solving?
prioritization framework
storyboarding
Discovery Summary + Opportunity Statement
problem and oppurtunity
success
success metrics
When looking at NCR’s lack of a relationship with the average consumer, an opportunity exists to strengthen brand recognition and loyalty among consumers to NCR.
We believe success will be met by providing a single platform to incentivize and reward consumers shopping with NCR partners.
The solution will enable us to increase brand recognition and sales, thus encouraging new business partners and strengthening existing partnerships.
User Retention Rate - the percentage of users who continue using the product after 1 month.
Task Success Rate - the percentage of users who use a reward through the app after accumulating points.
Grind Time
With little time to waste and an idea to move forward with, it was time to start creating.
A team member and I brainstormed what features would be most important to the user. Because of the restrictions of the hackathon, we could not do formal user testing, but we tried our best to ask around and validate assumptions. Though with more time, I would have conducted a more formal user test.
Throughout the hackathon, we talked to so many people to hear their expertise and thoughts about our proposed solution. From their advice, we ended up changing the main function of our product from a service that cut out credit card fees to a rewards tracking system.
After more brainstorming and discussing with my teammates and experts, I moved forward with the assumption that the most valuable features to the user are
track and redeem points
link credit cards to the account (to seamlessly trace purchases and points)
view transaction history
This helped me prioritize what pages to design.
The time crunch given in a hackathon can be a lot of pressure, but thankfully I knew that I work best when iterating and taking baby steps toward a hi-fi prototype.
After prioritizing the features of our app, I decided to assemble a rough idea of the layout and organization of content through wireframes.
For the wireframes, I decided to combine the history and linked cards into one page for a minimal navigation experience. I also separated the points page and made it the default homepage since this was the main value prop of the application.
I created various versions of the points tracking visualization before deciding which ones to move forward with, playing around with different lengths of cards and also the progress bar shapes.
unused features:
The next step would be fleshing out the interface into a more high-fidelity mockup. To help get my creative juices flowing, I looked to Dribbble and Behance for inspiration
I then made various iterations of the different pages before deciding on the final look.
Designing the App
brainstorming and prioritizing features
iterating ideas and new priorities
wireframes
page iterations
interface inspiration
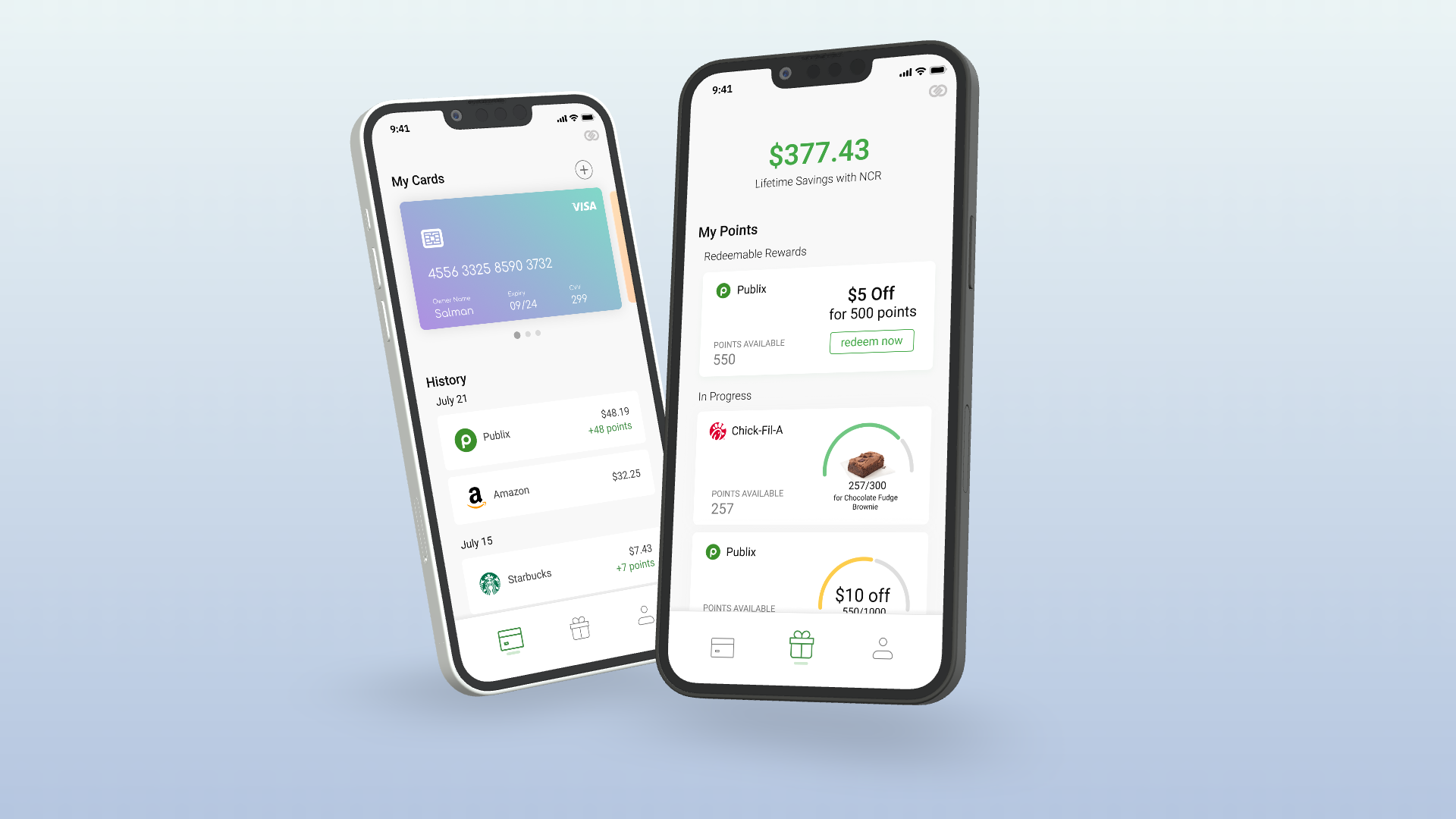
The Solution
product demo
Because the Hackathon involved sending in a video presentation to stakeholders and judges, I decided to allocate more time to creating a flashy demo to incorporate into the video as opposed to fleshing out more pages in an interactive prototype.
I used a mix of After Effects, Premiere Pro, and a 3D mock-up software to create the demo below.
Lessons Learned
Teamwork makes the dream work 🤝
In all seriousness, I definitely couldn’t have done this without my team. In this case study, I mainly focused on the design aspects, but there was so much more to the product creation process, such as business prospects and technical implementation details. My team and I always emphasized communication and hearing everyone’s ideas and opinions before making big decisions, this led to everyone feeling heard and being on the same page throughout the dynamic and rapidly iterative hackathon. We took on roles that best suited our skills and interests and supported each other throughout the process.
If you’ve stuck around til here, thanks so much and I hope you enjoyed 😊