An intuitive flow for a complex app
Role
Lead end-to-end design process with guidance from my manager
Timeline
April 2022 (2 weeks)
Tools
Figma, Notion
Company Overview
PlayerZero is an engineering monitoring system that measures the impact of issues on user behavior, helping prioritize the most critical issues.
Context
During my internship with PlayerZero, I was entrusted with leading the design of the onboarding process for their product. The process involved researching, creating high-fidelity prototypes, and overseeing the launch.
Users are having trouble understanding the web app and aren’t sure where to start.
The Problem
The Challenge
Create an onboarding process that simplifies the intricate web application into a seamless and user-friendly experience to get users excited to dive into the product.
The Design Process
Empathize, Design, Test
Empathize
Learning through examples: a guide to onboarding
Competitive Analysis + Research Insights
User Flow
Introduce the user to a simplified version of the product to help the user acclimate to the new environment without feeling overwhelmed or confused.
This might sound obvious, but building trust before asking the user to install a recorder is essential. Since the recorder was a critical piece to using PlayerZero, it was crucial to show the value of the product and build trust with the user in a minimal number of steps.
Keep the steps to a minimum, but provide enough context for the user to get started comfortably.
To streamline the onboarding, a coworker and I brainstormed and identified the most valuable steps for users to get started with PlayerZero.
User Interviews would've been a great way to validate the following assumptions. Yet, because of the short timeline and limited resources, I could not user test until the hi-fi prototypes.
With the previous insights in mind, I identified the flow and most important steps as
To gain a deeper understanding of the issue at hand, I wanted to
understand overall best practices for onboarding → general research (YouTube videos, Medium articles…)
research how successful companies and competitors implement onboarding → competitive analysis
understand what the user needs to get started with the product → user flow
Design
Decision Dilemma: directing focus back to initial goals
Wireframes
I spent some time creating various wireframes and testing different layouts to find the ideal template to move forward with.
Because of the start-up culture, processes moved quickly, resulting in decisions needing to be made fast. However, I had trouble deciding which layout would provide the most value to the user. She guided my focus back to our initial goal of the onboarding experience: quick and minimal.
After reflecting on the wireframes with the overall goal in mind, I realized what she meant; in the two-column format, I had too much room and overcompensated by filling in the extra space with unnecessary graphics or extra information.
On the contrary, the single column only allowed room for what was necessary and most valuable for the user, which helped streamline the process and aligned with our goal.
Test + Iterate
Identifying opportunities to enhance the user experience
Methodology
Major Findings
After developing a hi-fi prototype, it was time to thoroughly test it out to see where improvement could be made.
I conducted a comprehensive usability test through UserTesting.com. I asked dozens of users a series of questions and prompts and watched as they explored the platform.
It was fascinating to see how they interacted with the system and to identify opportunities to enhance the onboarding experience for the user.
Some users struggled with the last page, which involved setting up the PlayerZero code. I took time to brainstorm solutions that would help the user complete this step effortlessly.
The two solutions I moved forward with were to only display the main code snippet, making it less overwhelming, and to allow users to email the code to a tech-savvy team member, allowing non-devs to pass on this task.
The implemented solutions were proven successful in the following round of user testing since the users effortlessly moved through the page.
Through testing, I validated that the experience as a whole effectively demonstrated the value of the product and how to use the product; and as an added bonus, many users said they were excited to get started after the onboarding.
The Solution
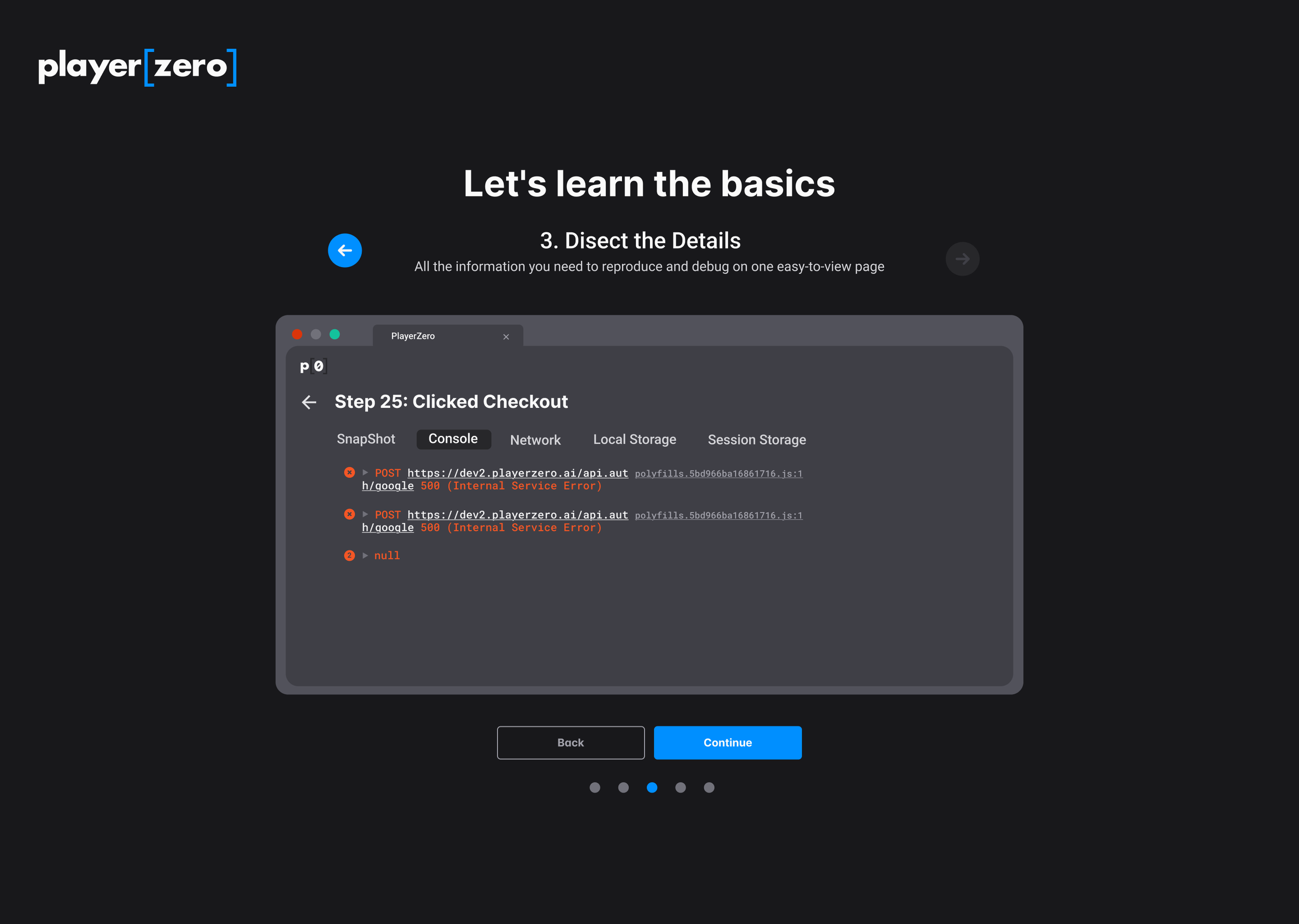
Final Pages
Figma Prototype
Lessons Learned
Here are some of my biggest takeaways
Through this process, I learned that less is more. I initially got carried away with adding excessive graphics and information. But after discussing with my mentor, I realized that the real challenge as a designer is learning to prioritize what's valuable to the user and curating an engaging experience. It's easy to grab attention with cool graphics, but if they're not adding to the experience, kill your darlings.
The final result was a well-designed onboarding process that engaged users and prepared them to start using PlayerZero. It was a challenging project, but one that I'm proud to have been a part of.
Thanks for reading and I hope you enjoyed 😊